Making Websites and Putting Them Online
There are loads of different ways to put your work online, and trying to figure out what will work for you can be quite overwhelming. The good news is, depending on what you are trying to do, most approaches will work! The approach you take will depend on what kind of website you are trying to make, the tools you are comfortable with, and the software you are using to make your site.
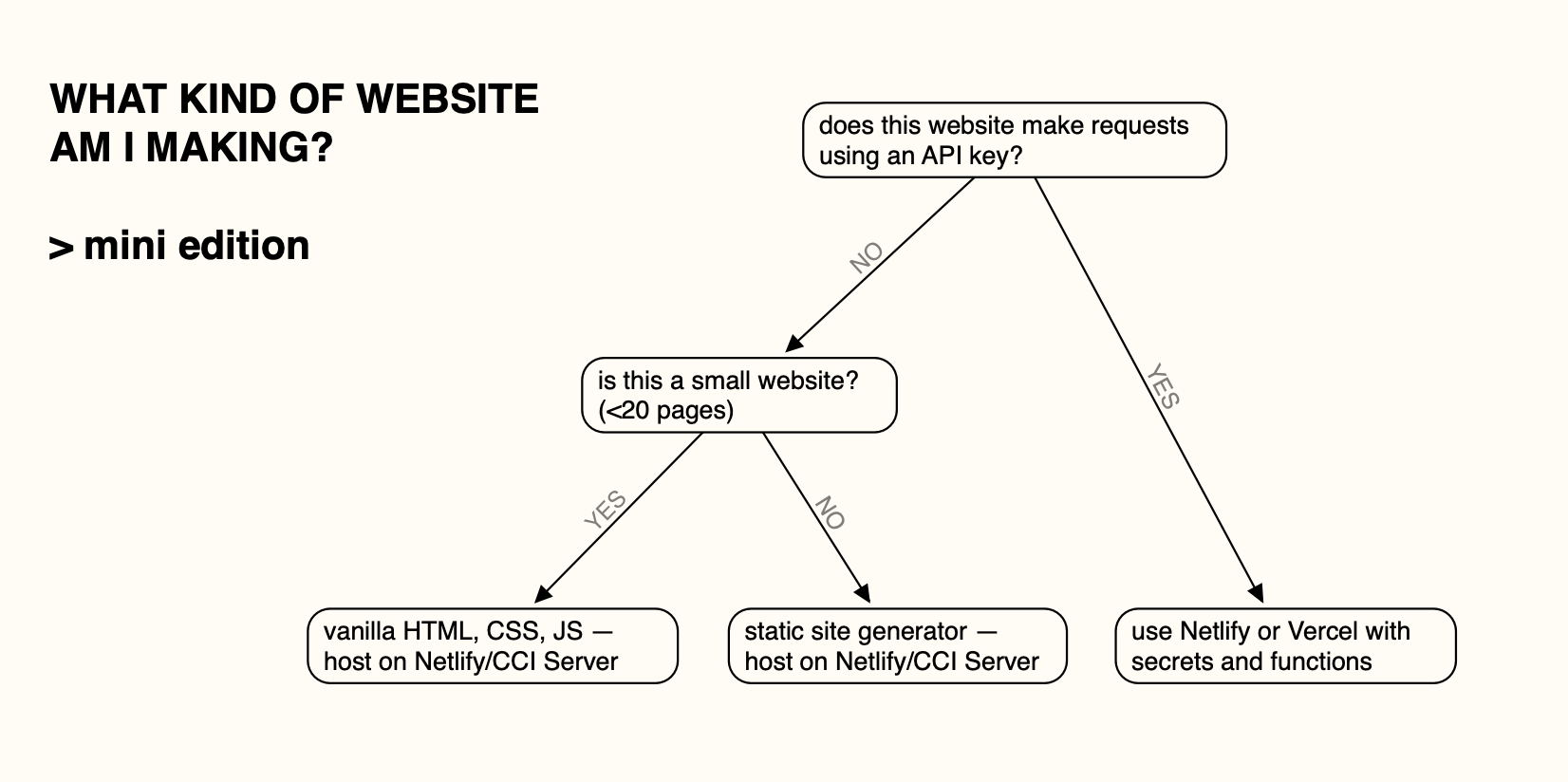
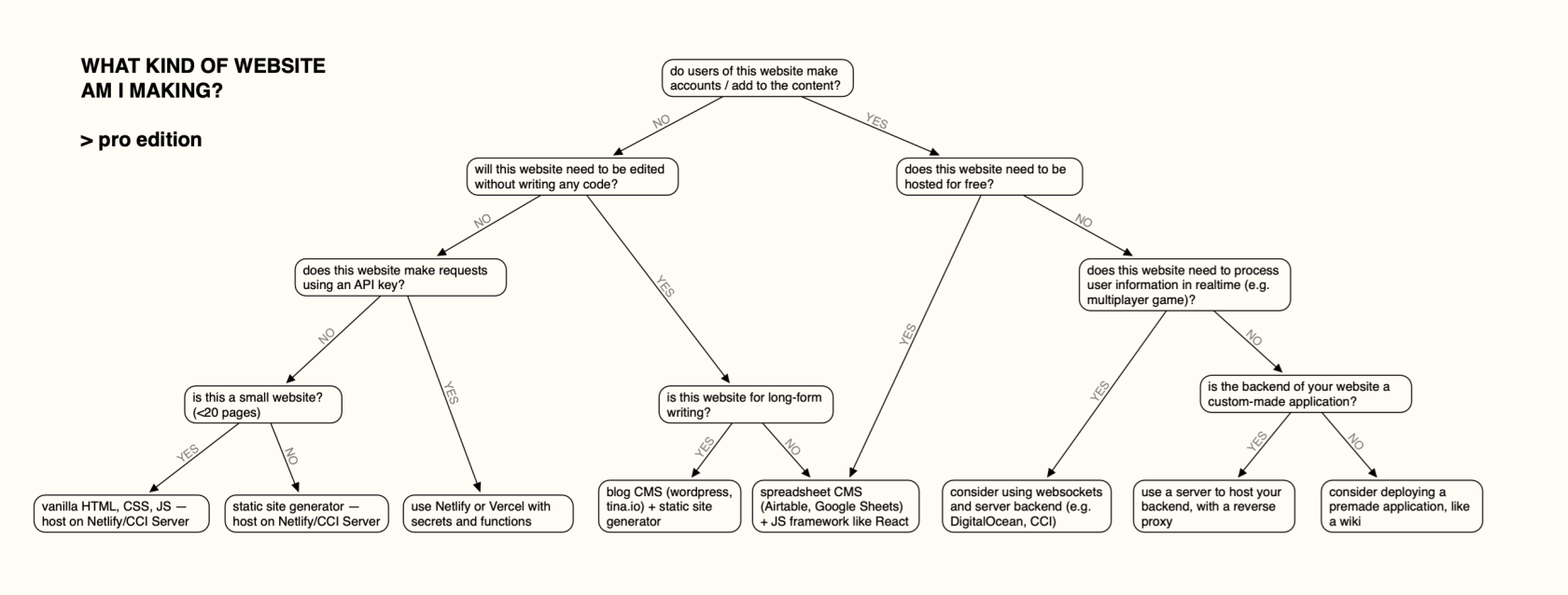
What type of website am I making?
One of the hardest things about beginning web development is having an idea of what is and isn't possible with different web technologies. This can take some time to get a sense for, but the core divide with most websites is -- do you need to permanently store information about users? (this is different from just being interactive). This guide assumes you're going to write your own code (out of wholesomeness).
If you're not storing information about the site's users, you most probably will be making a static site. Most websites you might make in the CCI fall under this category:

However! If you're interested in professional web development, or you want to do something funky with sensors and games, you might want to look into some more advanced things.

Note that none of these endpoints are what you have to do -- there's still lots of different ways to do things, and also it's most likely that you will want some combination of what's here if you are doing anything more complicated.
This guide will briefly cover everything listed above!
Hosting
The biggest part of putting anything online is this -- how do you 'host' your site, so it stays up and people on the internet can find and use it. The hosting method you use will depend on who needs to edit your site, whether you're needing to store information about your site's users, and
Static Websites
'Static' websites comprise most of the websites you might make at the CCI. These can be made using 'vanilla' HTML+CSS+JS, or using static site generators like Webpack, Gatsby, or React.
JS Programming Environments
Glitch, p5, editors that allow you to share work online. Often these have quite basic support for using e.g. custom domains and can take some time to load.
Github Pages, Vercel and Netlify
Using Github Pages is popular in the dept,
You will at the very least want to
I use vercel and netlify with git repositories. Allow for more config options than
The CCI Server
Current tudents get access to CCI server
We have
Static Site Generators
Dynamic Websites
'Serverless' Processes
API keys, you can set as
Making a CMS
Airtable
Wordpress
Using a Server
Digital Ocean
Apache reverse proxy
Great set of skills to learn
