Making Websites and Putting Them Online
There are loads of different ways to put your work online, and trying to figure out what will work for you can be quite overwhelming. The good news is, depending on what you are trying to do, most approaches will work! The approach you take will depend on what kind of website you are trying to make, the tools you are comfortable with, and the software you are using to make your site.
To put a website online, you need to answer 2 distinct (but linked) questions.
- what kind of website am I making? This will determine the tools and frameworks you will use. If you have a project you've already made then you have pretty much answered this question.
- what are my options for hosting? This will include budget constraints, whether the site needs to be editable, and considerations like longevity/stability.
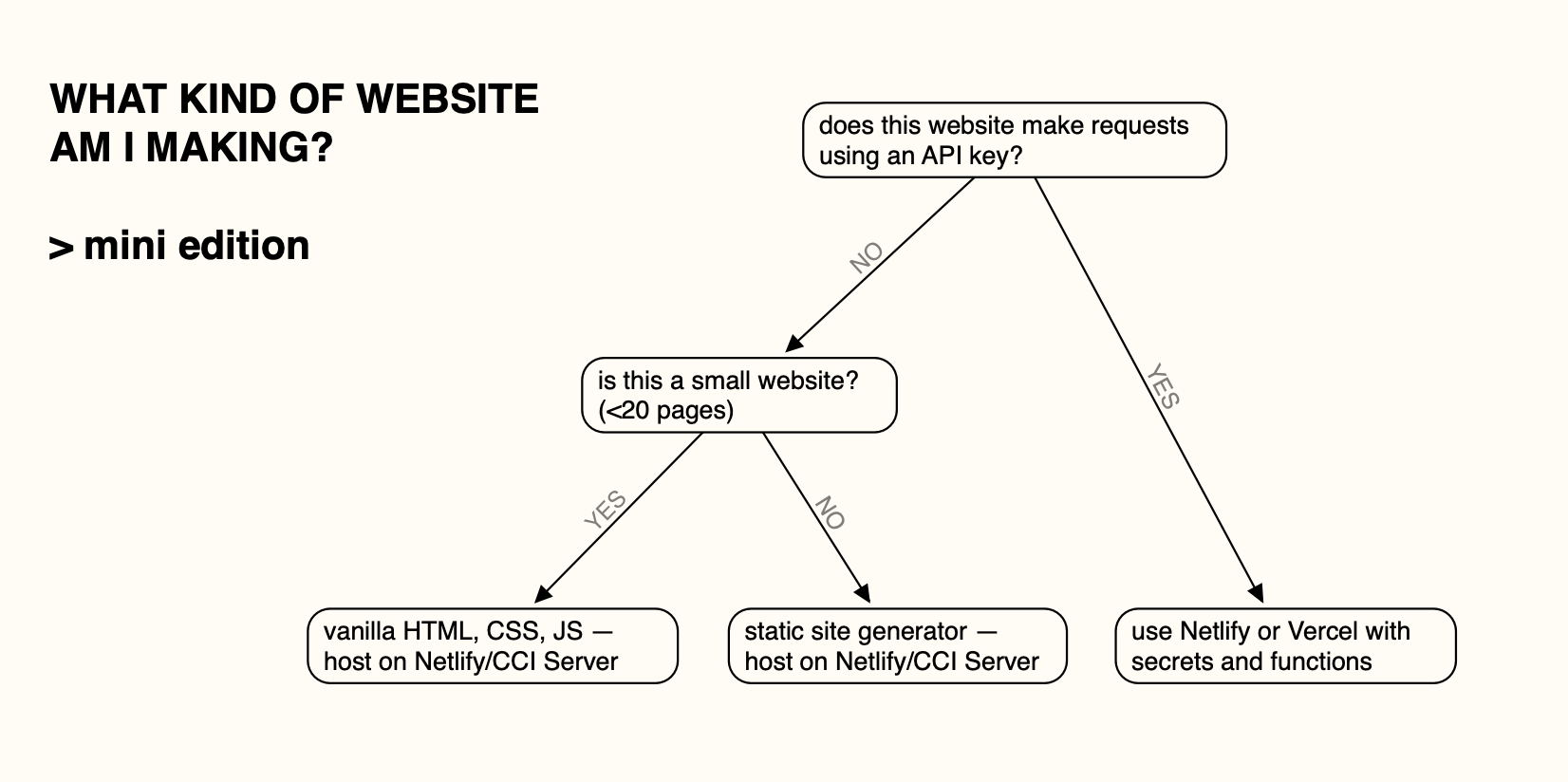
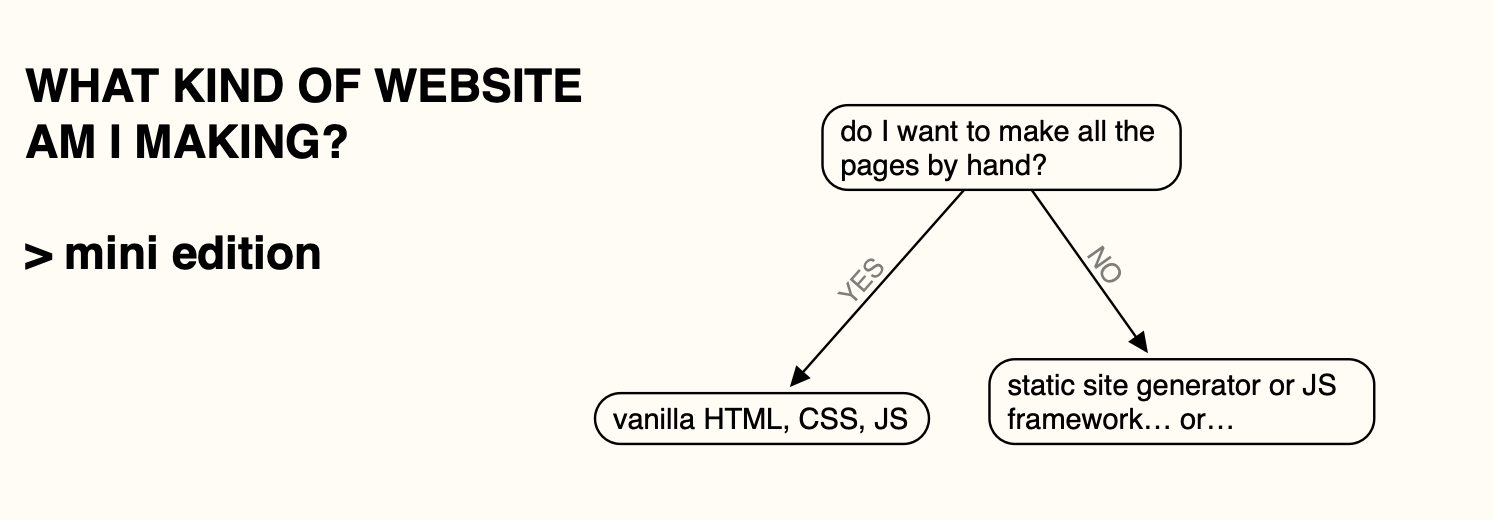
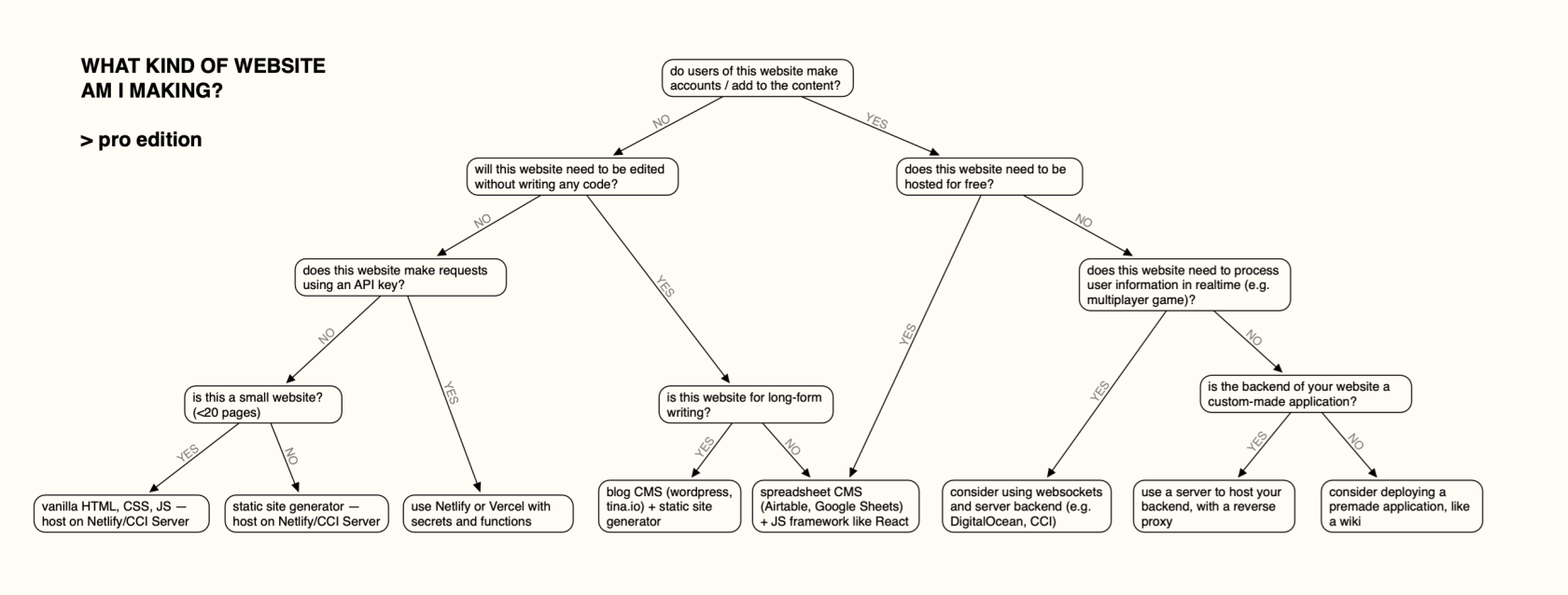
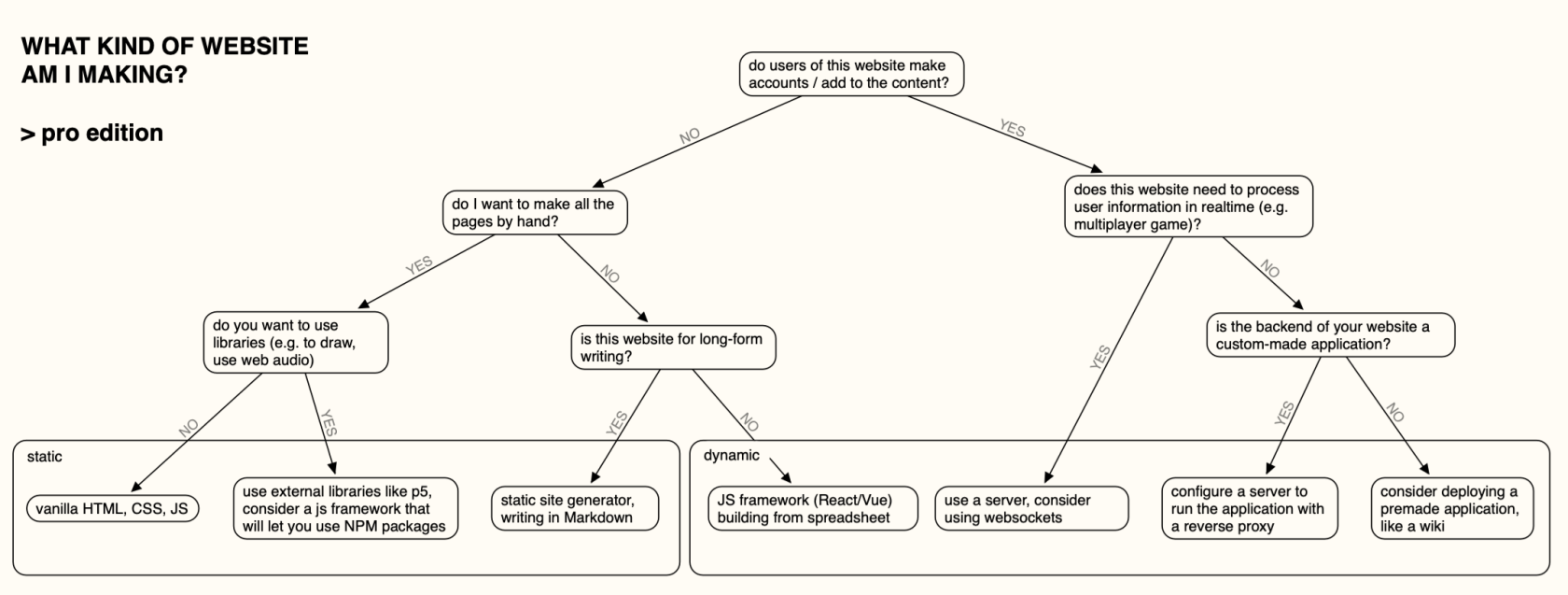
1. What type of website am I making?
One of the hardest things about beginning web development is having an idea of what is and isn't possible with different web technologies. This can take some time to get a sense for, but the core divide with most websites is -- do you need to permanently store informationchanging about users?information? (this is different from just being interactive). This guide assumes you're going to write your own code (out of wholesomeness).
If you're not storing information about the site's users,information, you most probably will be making a static site. Most websites you might make in the CCI fall under this category:
However!...or! If you're interested in professional web development, or you want to do something funky with(maybe sensorsyou andwant games,to get information from a sensor, or host a multiplayer game or a chat), you might want to look into some more advanced things.approaches.
Note that none of these endpointsend points are what you have to do -- there's still lots of different ways to do things, and also it's most likely that you will want some combination of what's here if you are doing anything more complicated.
Static Websites
This'Static' guidewebsites comprise most of the websites you might make at the CCI. They're called static because broadly, they don't change permanently -- they might be interactive, but every time you load them they should look the same. These can be made using 'vanilla' HTML+CSS+JS, using libraries (like p5, jQuery), using Javascript frameworks.
we love vanilla JS
You will brieflyhear coverthe everythingphrase listed'vanilla' above!used to describe websites that are made using just HTML, CSS and Javascript. These are the building blocks of the web, and I definitely think it's important to know how to
an aside: pure html There's been some nice projects in recent years to revive the practice of making sites just using vanilla HTML and CSS. A nice one is html.energy.
Static Site Generators
These are really great if you want to make a blog, or a site that has a lot of text. My personal website is made using the static site generator Jekyll, and I also used to make my teaching websites that way. Jekyll is great but a bit old-fashioned -- if you're making one today most people use Gatsby.
Static site generators generate HTML, CSS etc from an easier-to-maintain format, often Markdown or JSON. It makes these sites much easier to add to and maintain, and allows you to use some templates to lay out pages.
Somewhat confusingly, static site generators themselves can often be written in a different programming language -- Jekyll uses Ruby, so to use Jekyll you also need to install Ruby, etc etc,
Hosting
The biggest part of putting anything online is this -- how do you 'host' your site, so it stays up and people on the internet can find and use it. The hosting method you use will depend on the kind of site you are making, who needs to edit your site, whether you're needing to store information aboutin youra site's users,database, and whether you're doing anything that depends on physical infrastructure that you've built.
Hosting Static WebsitesSites
'Static'These websitesare comprisethe mosteasiest kinds of thesites websitesto host, and there are lots of different options! At this point in web history, you mightshould makebasically atnever thehave CCI.to Thesepay canto behost made using 'vanilla' HTML+CSS+JS, or usinga static site generators(unless you have like Webpack,10million Gatsby,visitors), orthough React.you will still have to pay for domains.
JSWeb Programmingeditors Environments(e.g. p5 JS, Glitch)
Glitch,Online p5,coding editors thatlike Glitch and p5 can allow you to quickly share work online.with Oftenothers. You might use these in class, and these can be a good way to set up a site other people can see without having to do any other work! However, often these have quite basic support for using e.g. custom domains and can take some time to load.load, and don't make a good permanent solution.
Github Pages, Vercel and Netlify
Using Github Pages is popular in the dept,department
You will at the very least want to
I use vercel and netlify with git repositories. Allow for more config options than
All of these can allow you make sites by dragging and dropping the files into the window. However, the best way to make use of these is to also use them alongside git. This is a process called CI/CD -- continuous integration, continuous development -- in short, the process that you use to keep track of versions and changes you have made.
I use all of these three (I tend to use Vercel these days) to host static sites. Vercel and Netlify are normally better than Github Pages for hosting sites made with frameworks like React and Gatsby.
Secrets
Between 'totally static' and 'fully dynamic' websites are sites that are mostly frontend, but will pull information from other sources -- for example, through an external API, or potentially a lightweight CMS like Airtable or Tina. The work of populating this site with information can basically all be done in the frontend, but one thing you need to be careful with is publishing the 'API key' used.
Github Actions
Special mention here to a really cool technology. This can do server-like things, but provided you are happy to do them slowly enough, can do them for free and very reliably, without needing all the other setup.
The CCI Server
Current tudents get access to CCI server
We have
Static
Access Sitethe Generatorsserver using FTP. This is actually great practice.
Dynamic Websites
'Serverless' Processes
API keys, you can set as
Making a CMS
Airtable
Wordpress
Using a Server
Digital Ocean
Apache reverse proxy
Great set of skills to learn