17/04/2024 Debugging Code
Your code is broken but you don’t know why! What gives? The internet won’t help?? What’s a console? A breakpoint?!
This session covers the philosophy and practice of debugging, across a range of different languages and tools. We work through a series of practical examples contained in this repository. Learning to debug is pretty much the essential skill of learning to write code -- nobody writes code without bugs in it, and the skill of programming is knowing how to recognise, diagnose and fix things when they don't work.
A great reading that sums up a lot of the ideas in this workshop is Eric Lippert's How to debug small programs. It gives a nice overview of the steps and frame of mind needed to debug code.
JS example walkthrough
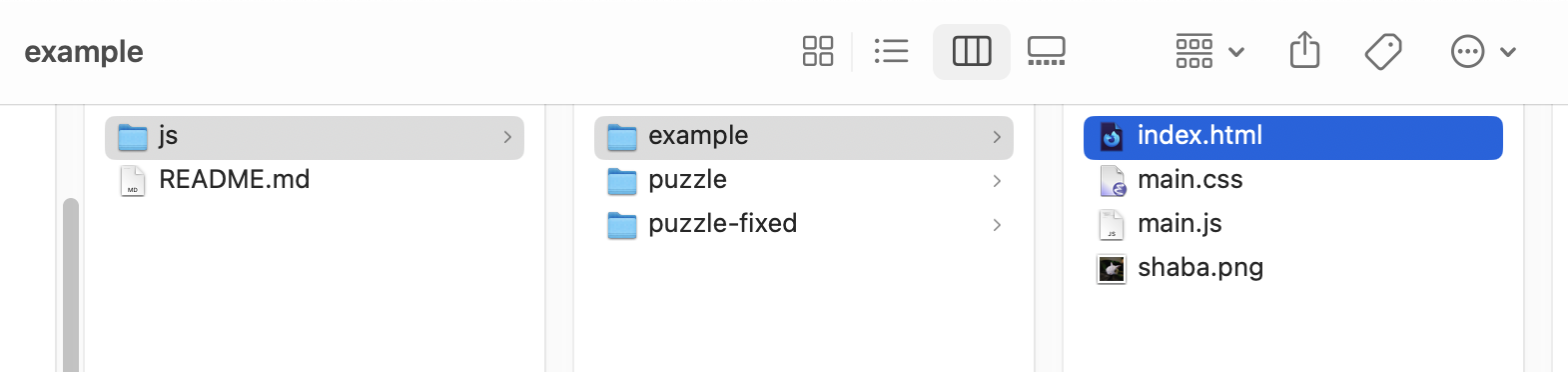
For the JS example, we will use this sample website from the examples repository. We want to open the folder (we will need to edit the HTML, CSS and JS files) in a code editor. We will be using the browser's debugging tools to fix this code, so also either open the html page in your browser, or use the VSCode 'launch' button to serve the files.
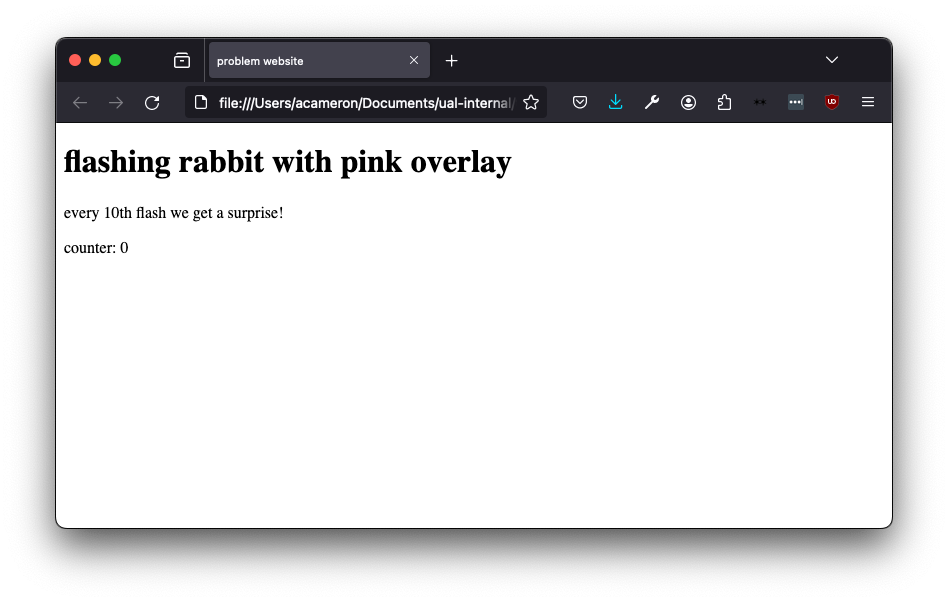
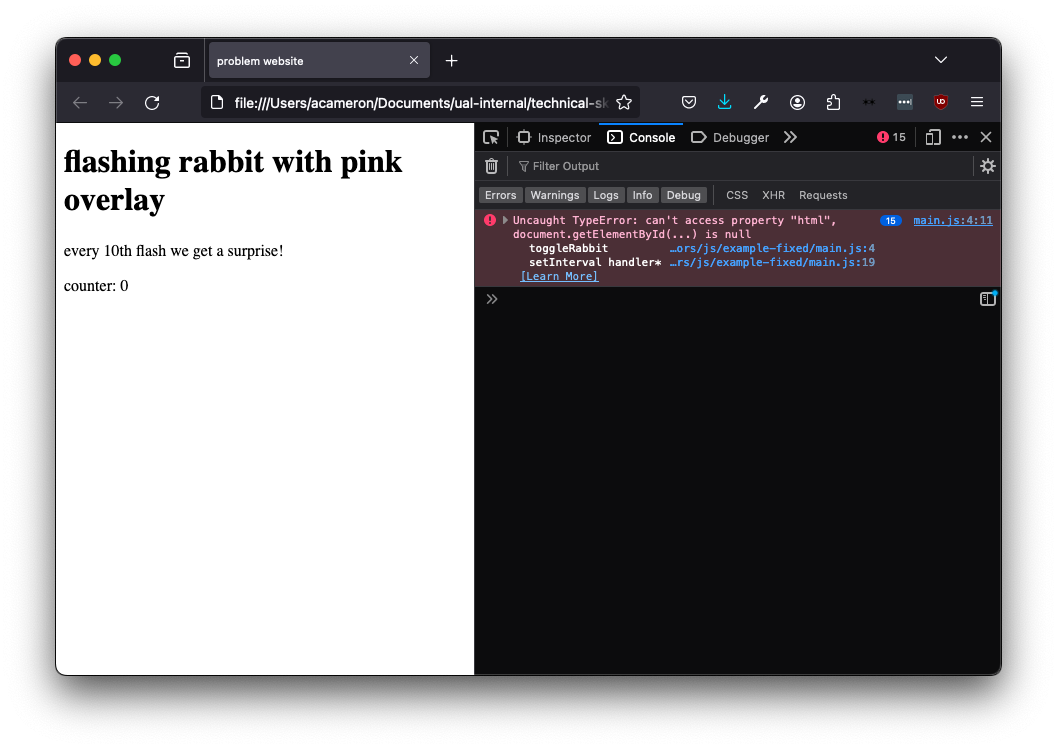
When we load this in the browser we can see that the title (which describes the page) doesn't match what we can see. No rabbit is flashing! Where's the pink overlay? The counter doesn't work!
First of all, we want to check that all our files are included properly. This is a common issue in making websites when we are linking multiple things together! We add in a console.log statement to the JS to check if it's getting called at all... it's not!
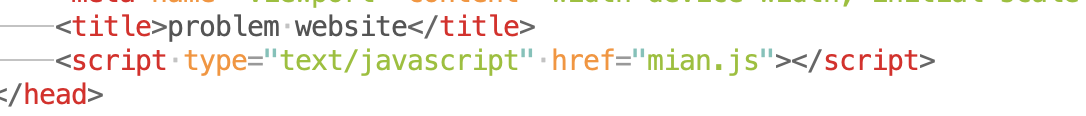
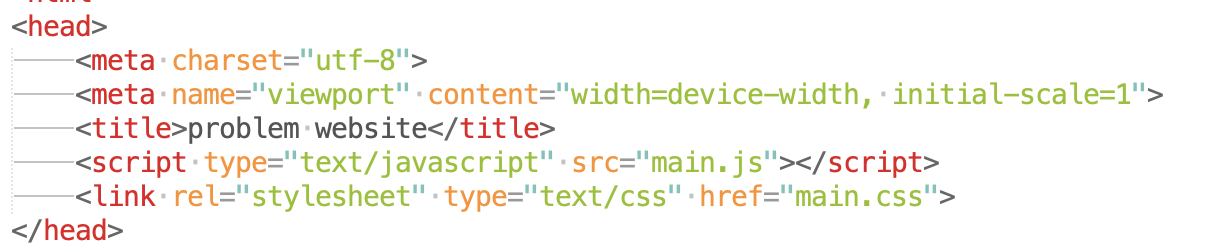
There's a bunch of issues with this line! mian.js is a misspelling (we change it to main.js), and we want to use src rather than href to link the file. This second error is more subtle, and found out by googling.
We also realise we haven't linked the CSS file at all!
That's all fine, but it's still not working! Now, we can see we have an error. It's telling us our element is null.
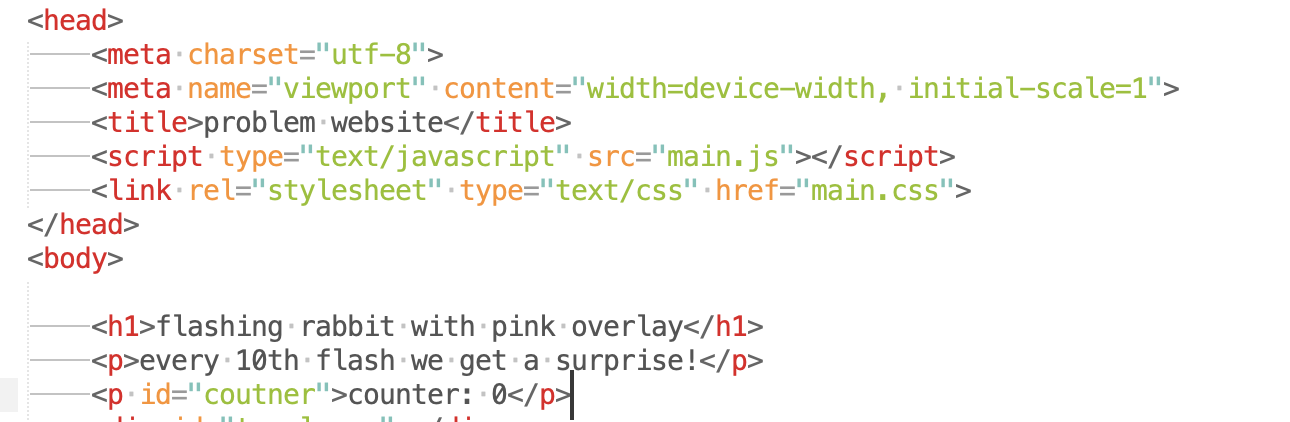
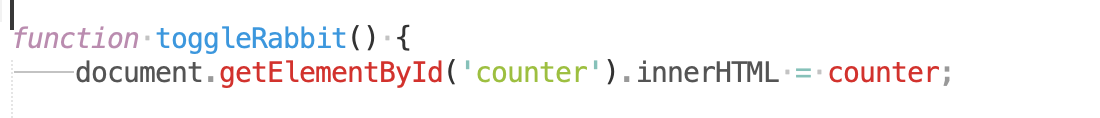
The error is telling us the issue is on line 4, so let's take a look at what's there. We can see that it's referencing an element with an id counter.
We can see that the element id is spelt wrong! However, when we correct it, the error remains. The error we're now getting is actually quite subtle and to do with the order in which the page is constructed. If we move our script tag to after the body (e.g. after all the elements have been made), that error will go away.
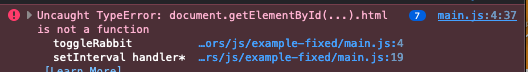
Now we get the following error. Note that the issue is still on line 4! At this point you might be getting a bit depressed, but a new error normally fixed the last one, so you should actually be really pleased :)
For this one, we're going to google to get the correct syntax.