How to set up VS Code with git.arts.ac.uk
(a.k.a. GitHub Enterprise for UAL)
GitHub provides a version of its version control platform for big organisations, such as us, and is a separate entity to GitHub.com.
In order to access this ‘enterprise’ version from VS Code, we need to create an access token, and change VS Code settings to use ssh and then we can use this token and clone the code manually to begin with, using GitHub Desktop or the command line.
This is a necessity since we now have 2-factor authentication on all our UAL accounts, so we have to generate an access token.
In this tutorial I explain how to clone (download) the code to your local machine and open the code in VS Code and edit it (step 1), create an access code (step 2) and change the VS Code settings in order to commit and push the changed code back to git.arts.ac.uk (step 3).
Step 1
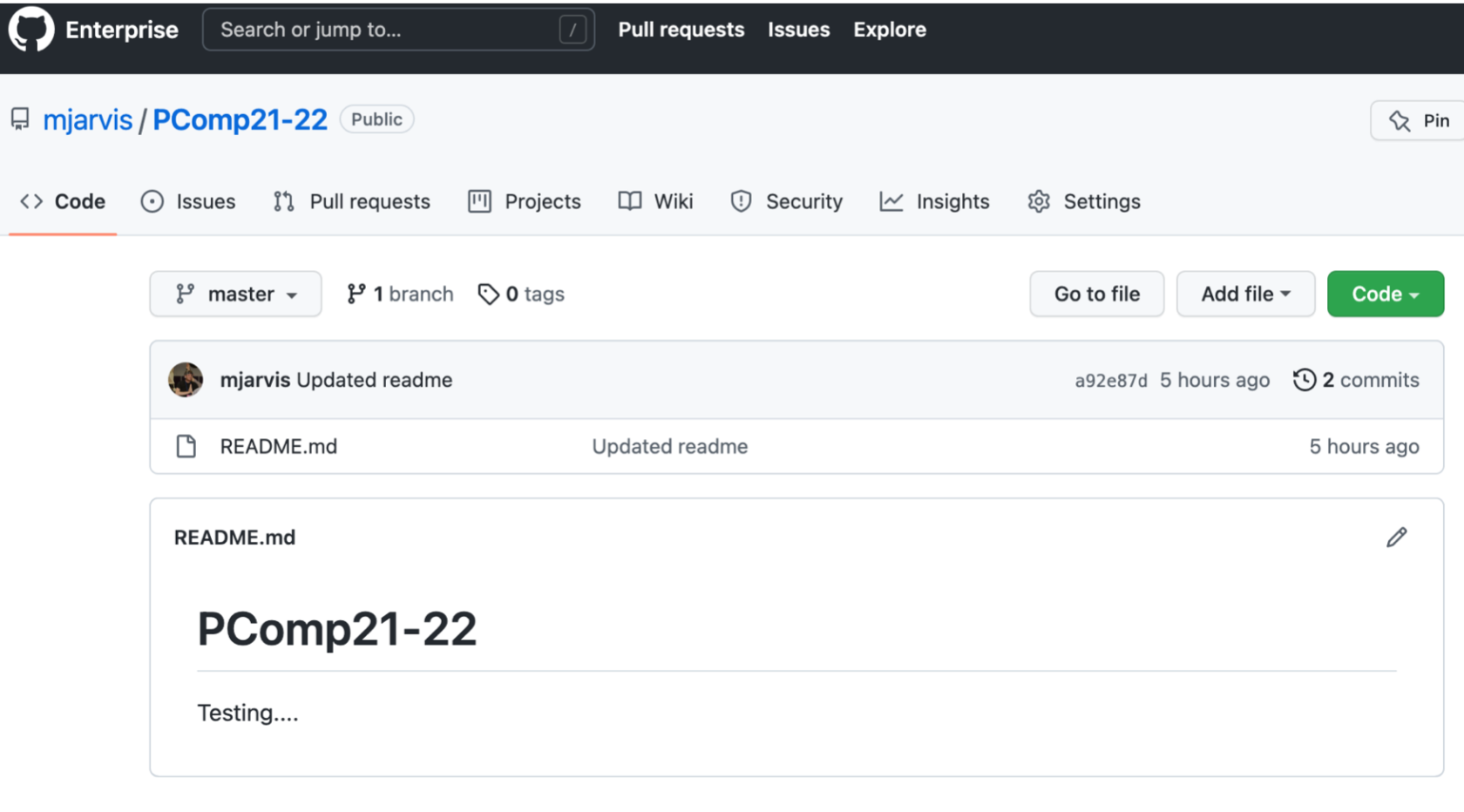
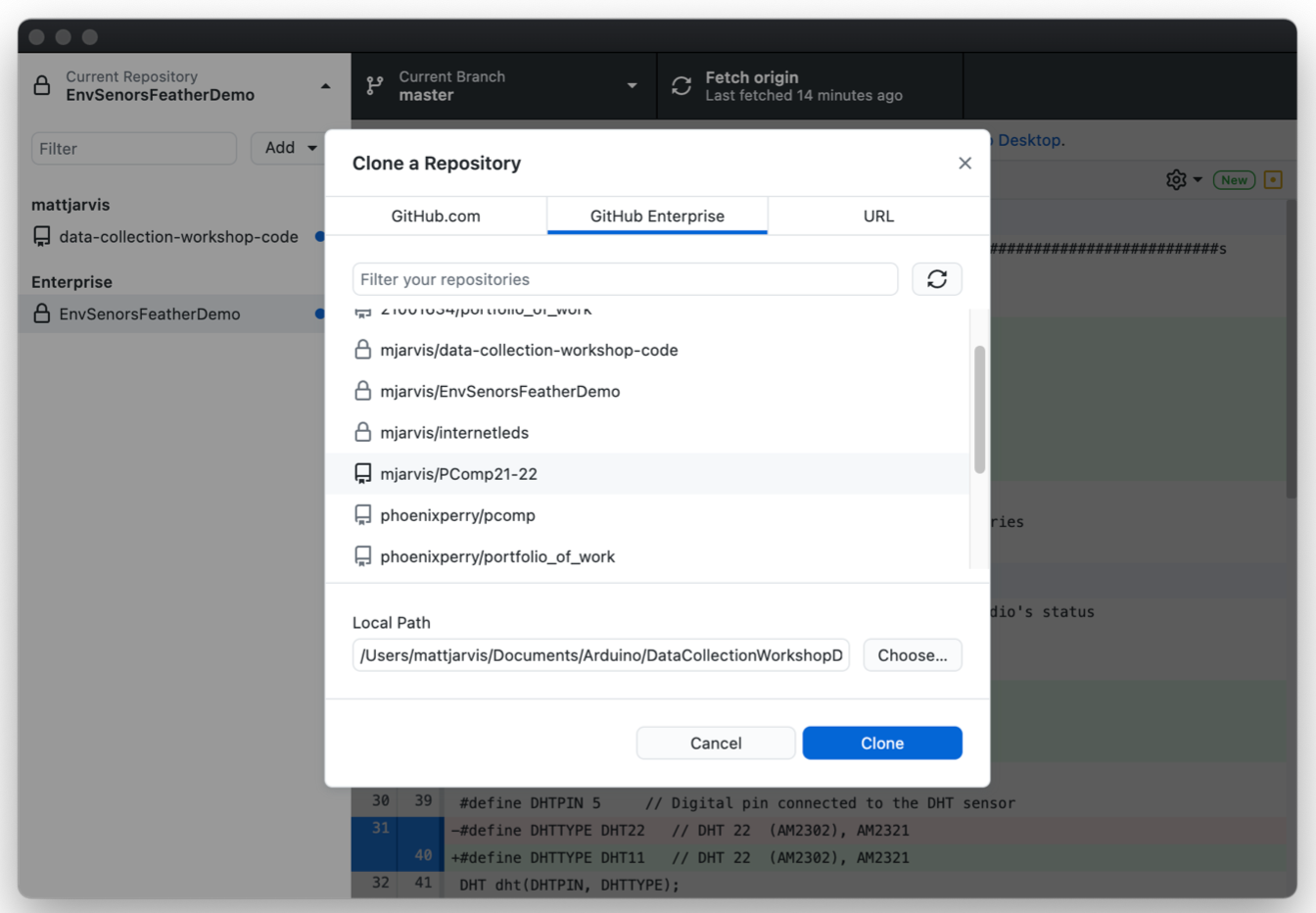
You can log in to GitHub enterprise easily with GitHub desktop, once you have done so, clone
your repository to your local filesystem (or follow the command-line instructions here).

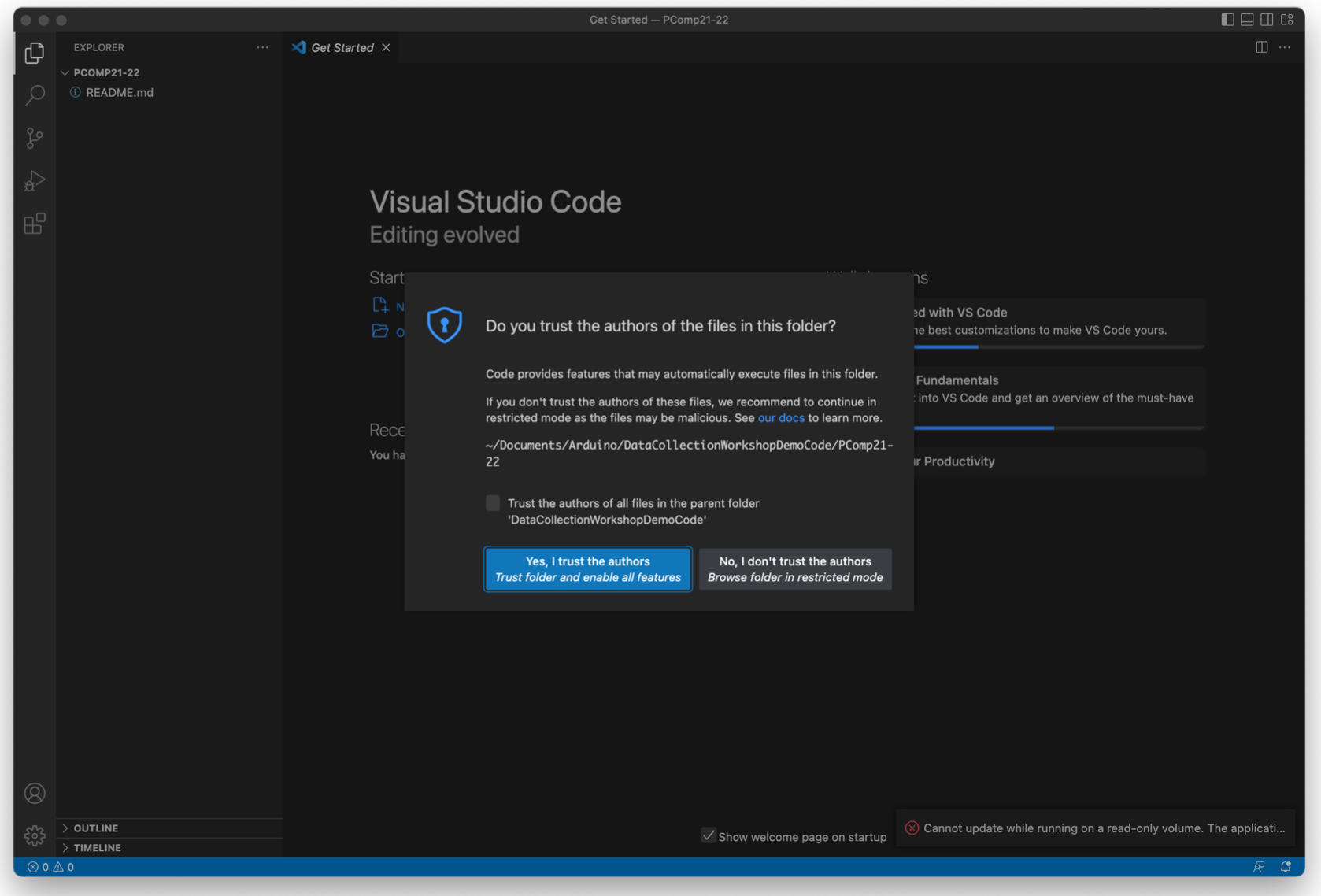
Now, open that folder in VS Code, it will read the git source data from the repo. You may have to
allow VS Code permissions:

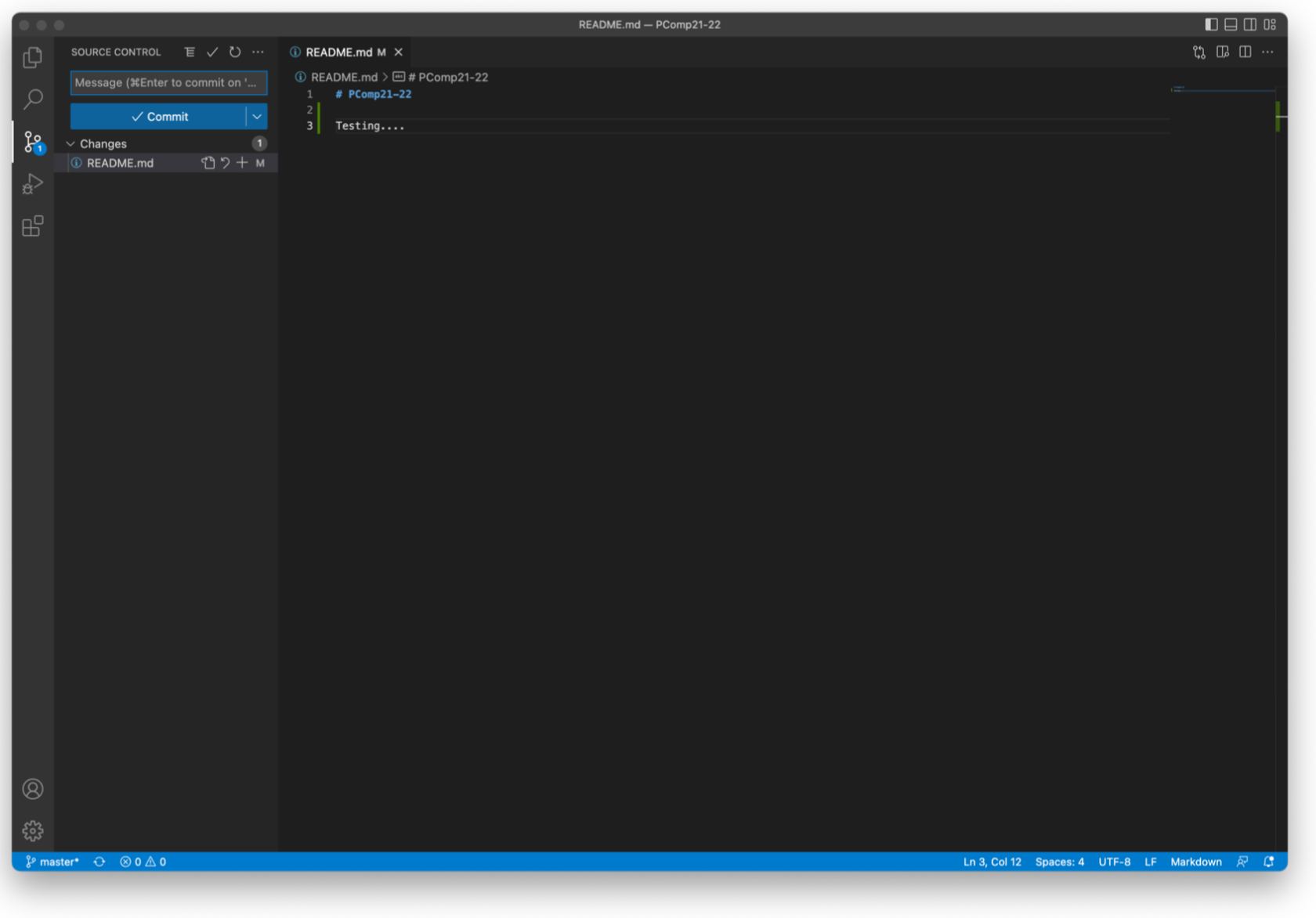
Edit your code in some way to test the whole procedure works.

Step 2
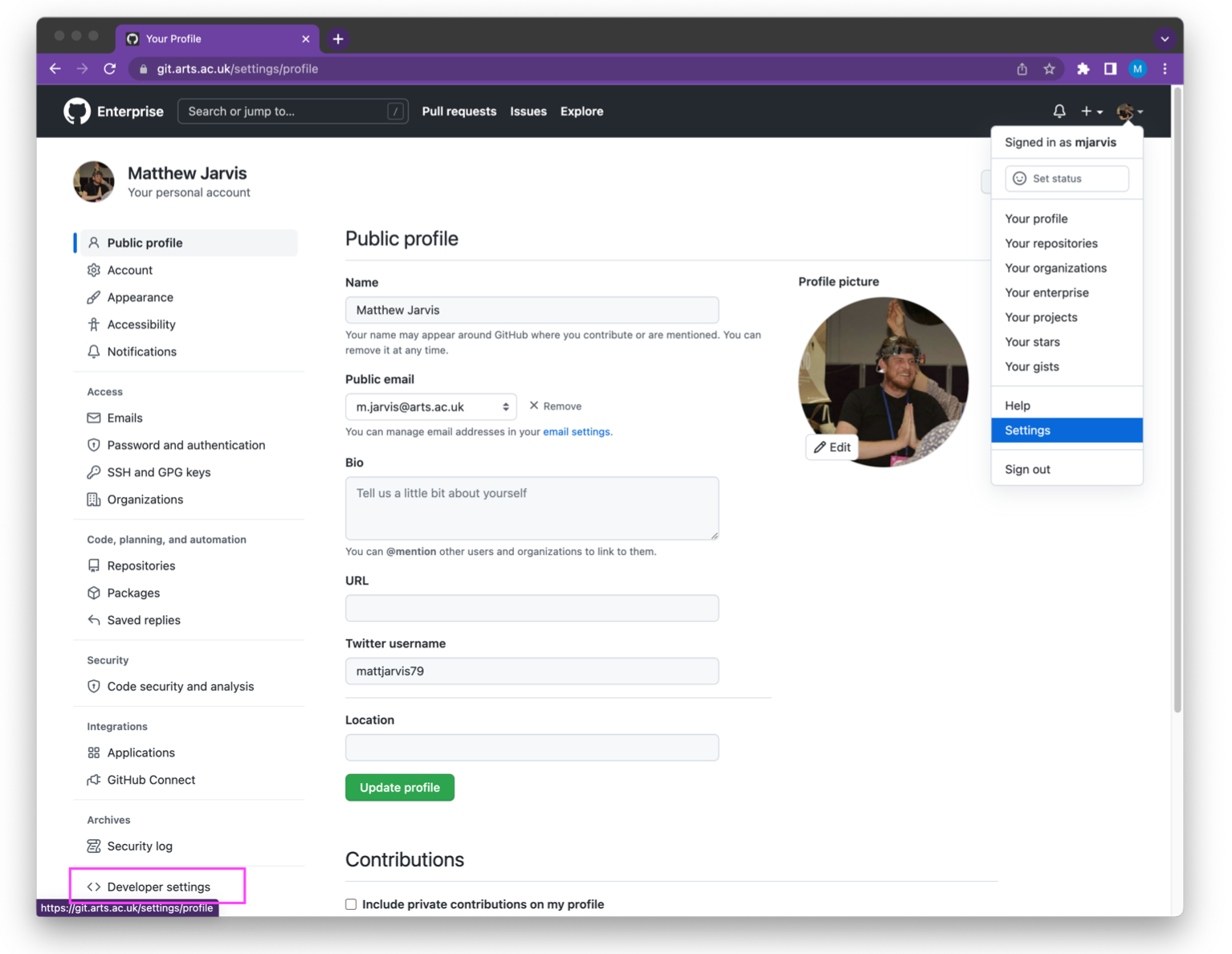
Create an access token by logging in to git.arts.ac.uk and navigate to your profile, then settings and select developer settings on the left:
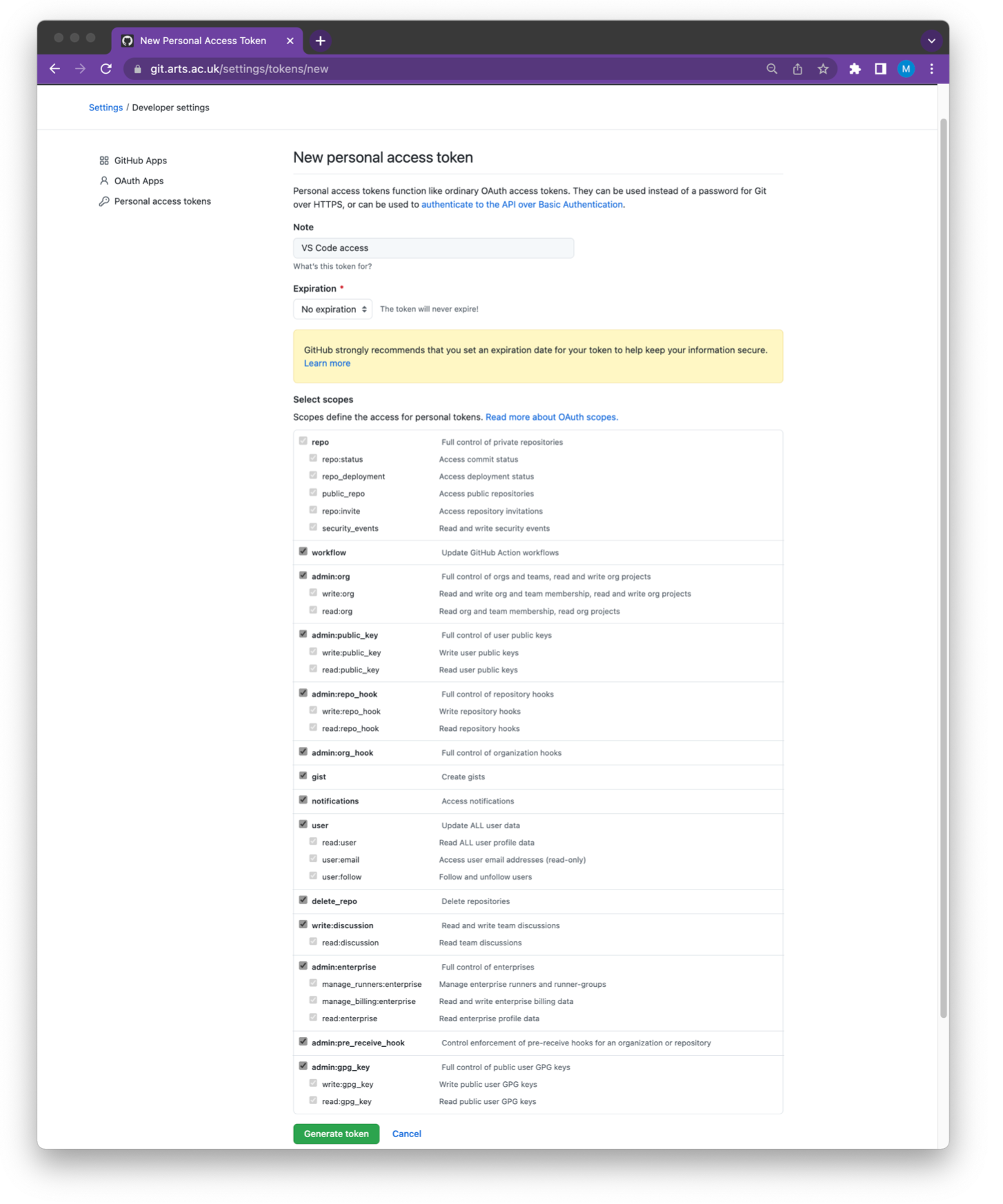
Create a new access token and give it all the permissions that you want to give (I have given VS Code all of them). I called it VS Code access. This will be used instead of your password.
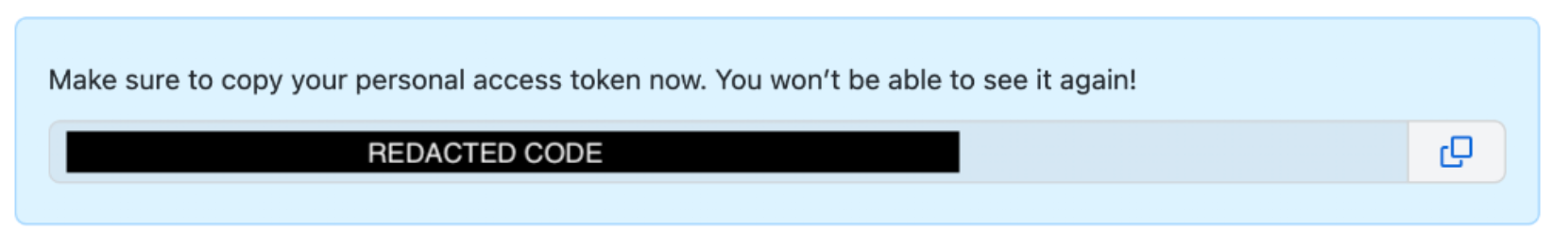
Now we have our token, we can copy it and use it when VS Code asks us for it. Copy it now and store it somewhere safe.
Step 3
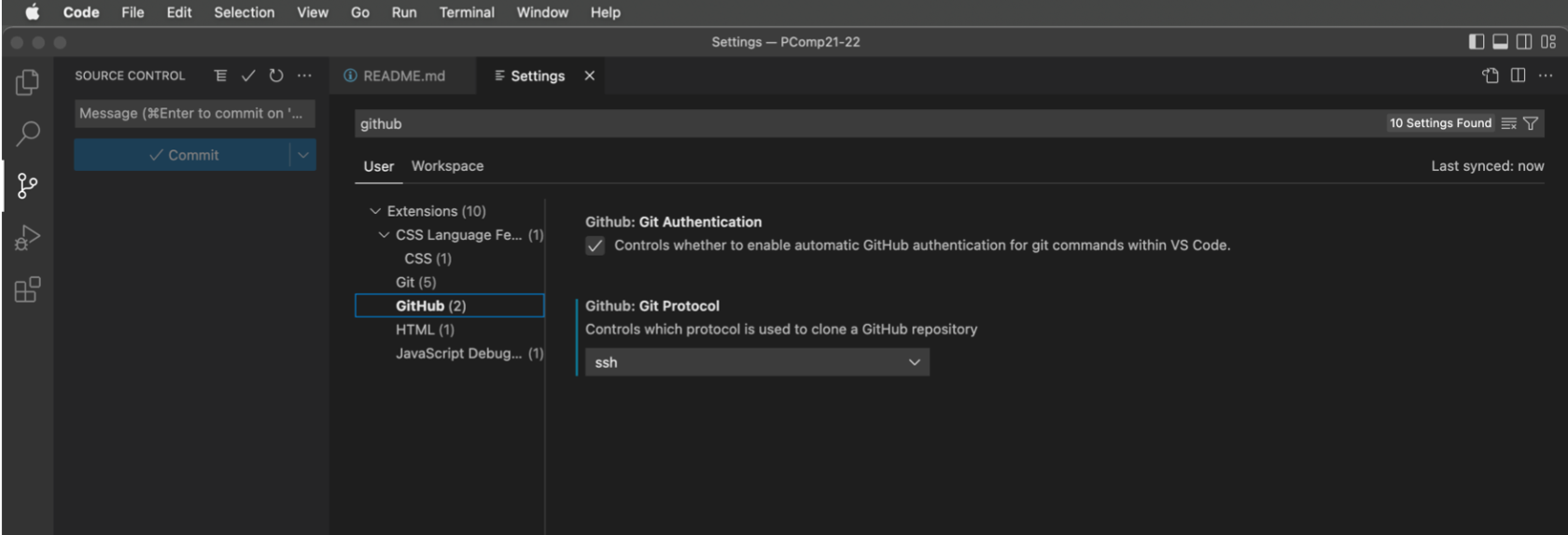
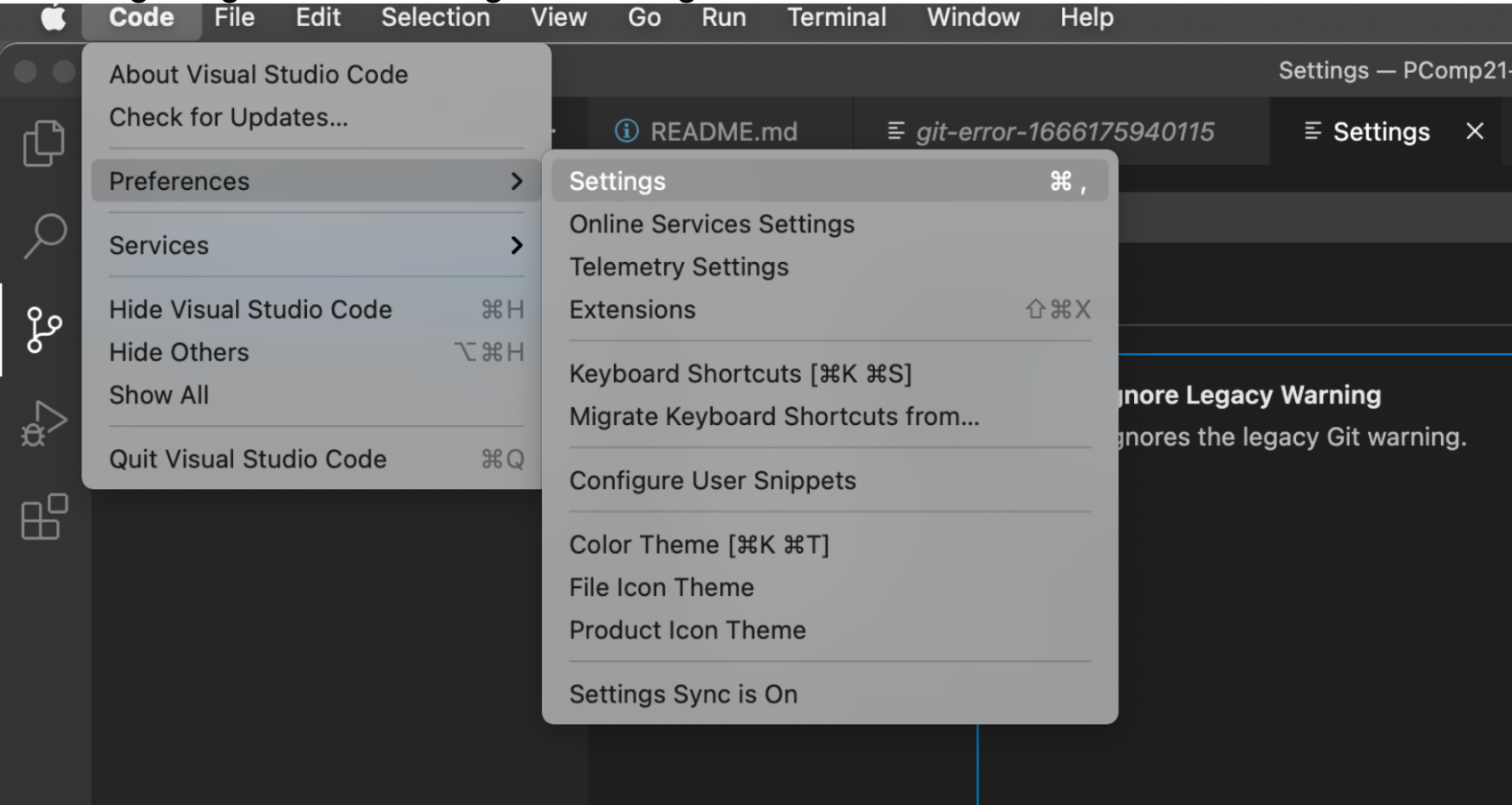
We need to tell VS Code to use SSH to interface with git. You can find this in settings and
searching for ‘github’ and change the setting for HTTPS to SSH.

Now let’s get VS Code to commit the changes and push them up to git.arts.ac.uk
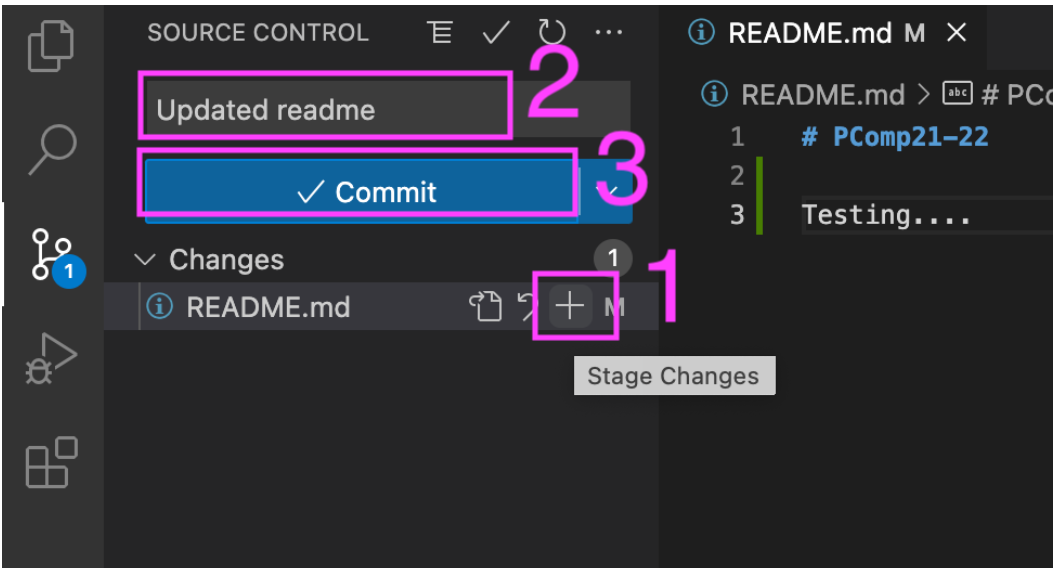
Stage the change by clicking the + (1) symbol of the file, then comment the changes (2) and then
click the commit button (3).

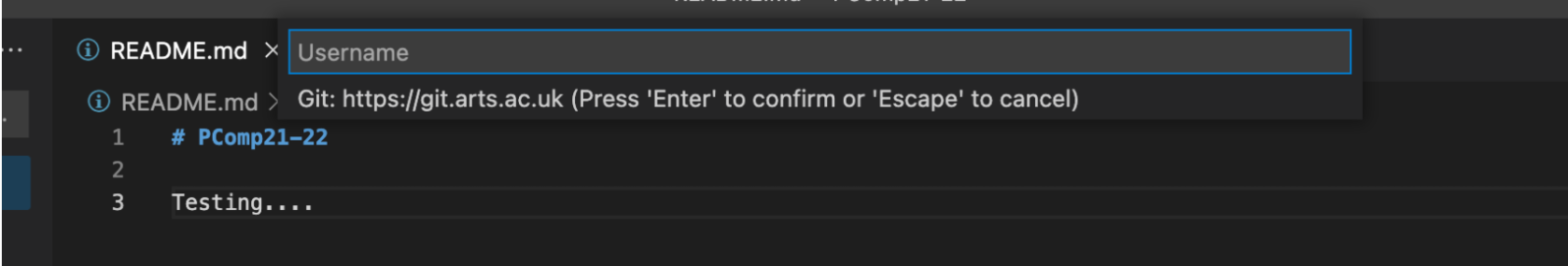
VS Code will ask for your username:
 Then your password, in the same place, where you paste your personal access key.
Then your password, in the same place, where you paste your personal access key.
Volia. Your file should be now pushed up to git.arts.ac.uk